俗话说好记性不如烂笔头,写代码也是一样的道理,看过的东西如果不写一遍真的在脑子里呆不了多久。所以工作这么久慢慢把以前记录过的知识搬上来,一是为了分享,二是更好的总结!好了话不多说,进入正题。
第一种方法:float
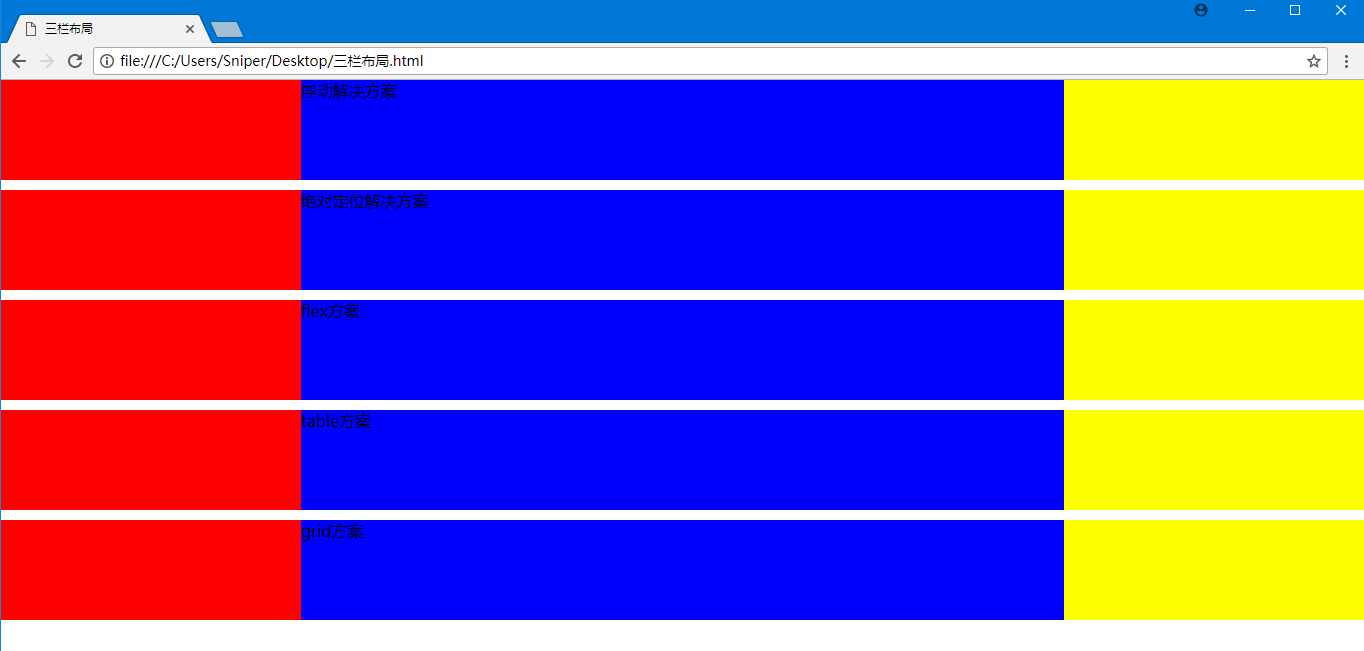
1 23 242627 282930 313233 浮动解决方案3436

第一种解决方案基本上没有什么难度,平时应该也会用到很多!
第二种方法:绝对定位
1 25 26273728 293031 323334 绝对定位方案23536

第二种方法也是轻松实现效果。
第三种方法:flexbox
flex方案

第四种方法:表格布局
table方案

table方案同样实现,只是现在我们可能已经很少使用表格布局了。
第五种方法:网格布局grid
grid方案

网格布局方法也是实现了,CSS3的网格布局有点类似于bootstrap的栅格化布局,都是以网格的方式来划分元素所占的区块。
问题没有结束,我们继续讨论。五种解决方案哪一个更好呢?笔者一直认为技术没有好坏之分,完全取决于你用在什么地方。
个人认为五种方法的优缺点:
1.浮动:兼容性好,如果对兼容性有明确的要求使用浮动应该满足需求,但是一定要处理好与周边元素的关系,因为一不注意浮动就可能造成页面布局混乱等问题,不过解决浮动带来的副作用方法也不少这里我们不做讨论。
2.绝对定位:简单直接,但是会使父元素脱离正常文档流里面的子元素也会跟着脱离。
3.flex:目前看来比较完美,不过现在稍微完美一点的技术都存在或多或少的兼容性问题,同样这个样式IE8下是不支持的!(IE呀!)
4.表格布局:表格布局虽然没有什么大的问题,但是在我们要细化结构的时候会显得很繁琐,同时表格布局三个单元格的高度会一起变动也不利于我们进行布局。
5.网格布局:代码优美简洁,不过还是兼容性问题。但是未来是美好的!
好吧,今天暂时写到这里。当然关于布局肯定还有其他方法,如果有更好的方法也可以一起来讨论!